CX-9800(L) FLOOR MODEL SPECTROMETER
CX-9800 Floor Model Spectrometer provides the ideal performance and fit for product assurance testing and material identification. This spectrometer delivers maximum confidence and reliability based on CCD technology.
CX-9800 Floor Model Spectrometer is most suitable instruments for the determination of various elements in different matrices. In steel, raw iron, cast iron, non-ferrous metal production a fully or even partially automated analysis results in a cost reduction. In order to meet individual requirements, modular systems have been developed for laboratory automation. This also gives the user a truly spectrometer with multi-base capability (Fe, Al, Cu, Zn, Ti, Ni, Pb, etc) that’s both easy to use and space saved.1.High accuracy and affordable.
2.Complete analysis within a few seconds.
3.Optimized to customer requirements and optimal advisory services.
4. Extreme sensitivity due to latest CCD technology and software.
5. Adding additional analysis modules without any change of hardware.
6. Technology support and software update for free.
7. Wavelength coverage 130nm-800nm, permitting simultaneous analysis for up to 31 elements.
8. Available for routine analysis of small sample, diameter from 1mm to 8mm.
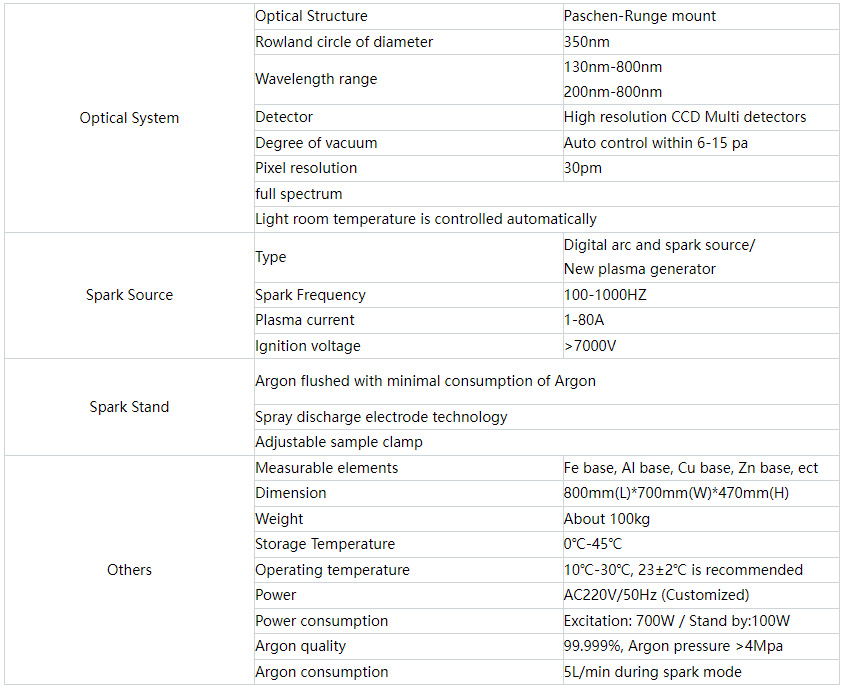
9. Humanized design, configuring as a bench top or floor model with storage possibilities for consumables and spares.- Optical SystemOptical StructurePaschen-Runge mountRowland circle of diameter350nmWavelength range130nm-800nm200nm-800nmDetectorHigh resolution CCD Multi detectorsDegree of vacuumAuto control within 6-15 paPixel resolution30pmfull spectrumLight room temperature is controlled automaticallySpark SourceTypeDigital arc and spark source/New plasma generatorSpark Frequency100-1000HZPlasma current1-80AIgnition voltage>7000VSpark StandArgon flushed with minimal consumption of ArgonSpray discharge electrode technologyAdjustable sample clampOthersMeasurable elementsFe base, Al base, Cu base, Zn base, ectDimension800mm(L)*700mm(W)*470mm(H)WeightAbout 100kgStorage Temperature0℃-45℃Operating temperature10℃-30℃, 23±2℃ is recommendedPowerAC220V/50Hz (Customized)Power consumptionExcitation: 700W / Stand by:100WArgon quality99.999%, Argon pressure >4MpaArgon consumption5L/min during spark mode

CX-9800 Floor Model Spectrometer is designed by Wuxi Create Analytical Instrument Co., LTD. By using the CCD technology, the CX-9800 is a preferred choice for the analysis of the elements concentration in metal. This instrument is widely used in the areas of metallurgy, foundry, machinery, automobile manufacturing, aerospace industry, weapon manufacture, metal processing and other fields.CX-9800 Floor Model Spectrometer is designed by Wuxi Create Analytical Instrument Co., LTD. By using the CCD technology, the CX-9800 is a preferred choice for the analysis of the elements concentration in metal. This instrument is widely used in the areas of metallurgy, foundry, machinery, automobile manufacturing, aerospace industry, weapon manufacture, metal processing and other fields.








