What is XRF technology?
Source:本站 Time:2019/4/1 10:05:34 frequency:
X-ray Fluorescence Spectrometry (XRF) Technology
Fundamental theory
As we all know, X-ray has been widely used in the field of medical diagnosis. In fact, it also lays the foundation of many powerful analytical and testing technologies, including X-ray fluorescence (XRF) spectral analysis technology.
XRF spectroscopy can be used to identify and quantify specific elements in a substance. It can determine the specific element according to the emission wavelength (lambda) and energy (E) of X-ray, and determine the amount of the element by measuring the density of the corresponding ray. In this way, the element composition of the substance can be determined by XRF.
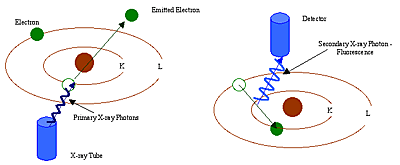
Each atom has its own fixed number of electrons (negative particles) in orbit around the nucleus. And the number of electrons is equal to the number of protons (positive particles) in the nucleon. From the number of atoms in the periodic table of elements, we can know the number of protons. Each atom number corresponds to a fixed element name, such as iron. The element name is Fe and the atom number is 26. Energy dispersive X-ray fluorescence (EDXF) and wavelength dispersive X-ray fluorescence (WDRXF) spectroscopy (EDXF) techniques have been applied to study and analyze the activity of the three innermost electron orbits, namely, K, L and M. Among them, K orbits are closest to nucleons, and each electron orbital corresponds to a specific energy layer of an element (Fig. 1.2).

In XRF analysis, high-energy primary-ray photons emitted from an X-ray emitter collide with sample elements. These primary photons contain enough energy to derail the electron impact in the innermost layer, i.e. the K or L layer. At this point, the atom becomes an unstable ion. Because the electronic instinct seeks stability, the electrons in the outer L or M layer enter the space to make up for the inner layer. In the process of these electrons entering the inner layer from the outer layer, they release energy, which we call secondary X-ray photons. The whole process is called fluorescence radiation. The secondary rays of each element have their own characteristics. The energy produced by X-ray photon fluorescence radiation is determined by the energy difference between the inner and outer layers in the process of electron conversion.
This relation is expressed by a formula as follows:

Among them, h is Planck constant, C represents the speed of light, and lambda is the wavelength of specific photons.
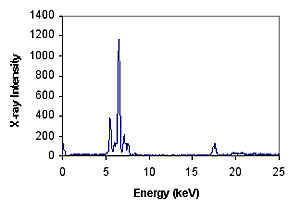
Wavelength and energy are inversely proportional, depending on the element. For example, the K alpha energy of iron atom Fe is about 6.4 kv. The amount or density of X-rays emitted by a particular element in a given period of time can be used to measure the number of such elements. Typical XRF energy distribution spectra show the distribution of electron density at different energies.

Elemental analysis
Many element analysts choose XRF spectrometry because it can determine and quantify elements in the range of PPM to 100% concentration. Moreover, it basically does not require sample preparation, nor does it destroy the sample, and the process of thorough analysis of the sample to obtain the test results is very short. All these advantages make X-ray fluorescence spectrometry greatly reduce the unit cost of sample analysis compared with other element analysis techniques.
For example, wet chemical element analysis techniques are not only destructive because of the use of concentrated acid or other hazardous substances, but also relatively time-consuming in sample preparation. In addition to destroying the samples, the analysis process will produce some discarded hazardous liquids waiting for safe treatment. Specifically, this technique often requires more than 20 minutes or even several hours of sample preparation and analysis time. This inevitably leads to the relatively high cost of unit sample analysis. However, in the analysis of PPB or lower concentration, wet chemical instrumental analysis technology has been widely used.
Of course, any element analysis technology in the application of chemical or physical defects, all should be constantly amended to supplement, in order to obtain accurate analysis results. There are three obstacles in the development of element analysis technology for most wet chemical instruments: over-specific and complex sample preparation process, the development pace of instruments and the difficulty of correcting mathematical calculation in system software. X-ray fluorescence analysis initially focused on how to deal with the matrix effect - other elements of the substance will affect the analysis results of the target elements. In view of the universality and prominence of the problem, the researchers have found a simple and fast solution through the continuous development of instrument application and the revision of mathematical calculation in system software. Sometimes, the shape and structure of the sample may affect the results of X-ray fluorescence analysis, but it can also be solved by processing to make it smooth or globular.
Quantitative testing by X-ray fluorescence spectroscopy mainly adopts the experimental method or the mathematical analysis method of basic parameters (FP), in which the experimental method refers to the analysis of calibration curves using standards similar to the properties of unknown quantities. FP is more commonly used because it does not require any standard or calibration curve to perform element analysis. In this way, the analyst can immediately use the analysis system without the need to take the time to establish their own calibration curves for different elements. With the improvement and application of modern computer performance, FP mathematical analysis can easily and quickly determine the composition of unknown substances by referring to the element library of known substances, and even completely identify this substance.
Energy dispersive X-ray fluorescence spectrometry
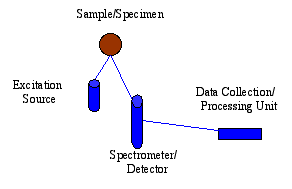
SciAps selective energy dispersive X-ray fluorescence (EDXRF) spectroscopy analysis technology is mainly based on two points: one is its simplicity, the other is that it is very suitable for field hand-held testing. Each EDXRF spectral analysis system usually consists of three main parts: an excitation source, a spectrometer or detector, and a data collection or processing unit. Compared with wavelength dispersive X-ray fluorescence spectrometry system, EDXRF spectrometry system has the following characteristics: simple operation, rapid analysis process, low purchase price and long-term maintenance cost is ideal. All these make it more widely used in today's world. The portable EDXRF spectrometer can move freely to carry out sample testing, instead of having to move the sample to the analyzer's workstation as before and trying to make the sample meet the analysis conditions. In the 21st century, its application will involve more and more fields, such as reconnaissance and investigation, analysis of alloys, detection of pollution, assistant historical research, search for large-scale lethal weapons, maintenance of art treasures and other related aspects of element analysis.