Welcome to the official website of Tianjin Lianchuang Weilai Technology Development Co., Ltd.
+86 18602228772
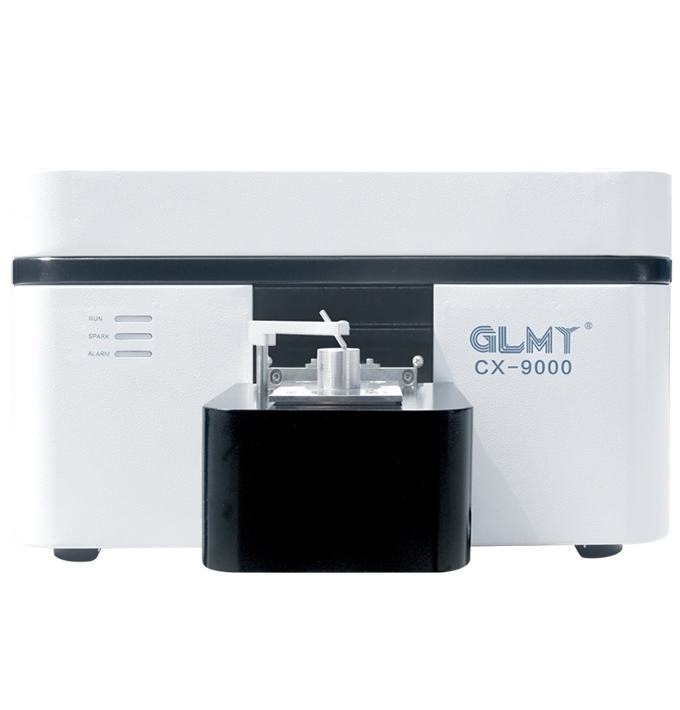
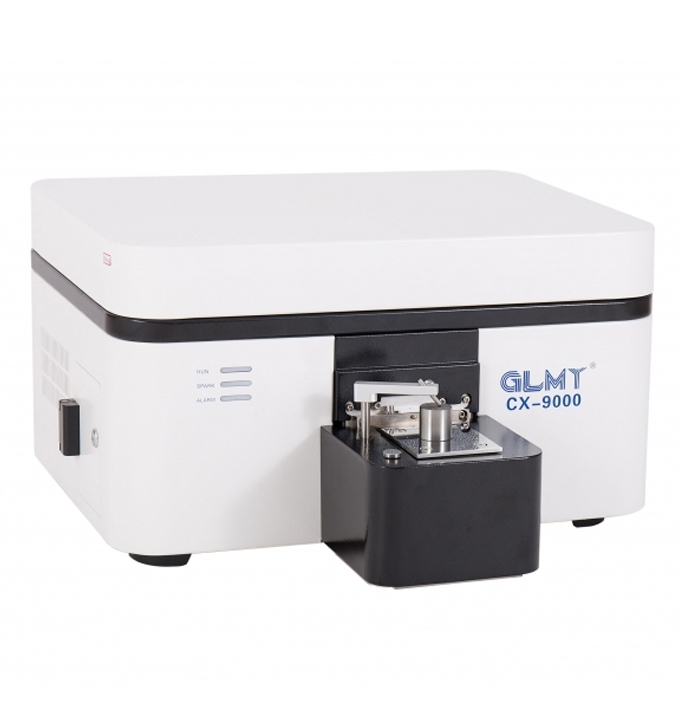
CX-9000 Optical emission spectrometry (OES) is a fast, simple and cost-effective analytical technique used for elemental analysis of solid aluminum samples. It is used in several fields ranging from production to recycling and from foundries to service laboratories.CX-9000 is a high-performances, portable OES spectrometer for analysis of aluminum.
1. Portable, intuitive and user friendly.
2. Optimized to customer requirements.
3. Complete analysis within a few seconds.
4. Extreme sensitivity due to latest CCD technology and software.
5. Available for routine analysis of small sample, diameter from 1mm to 8mm
6. Technology support and software update for free.
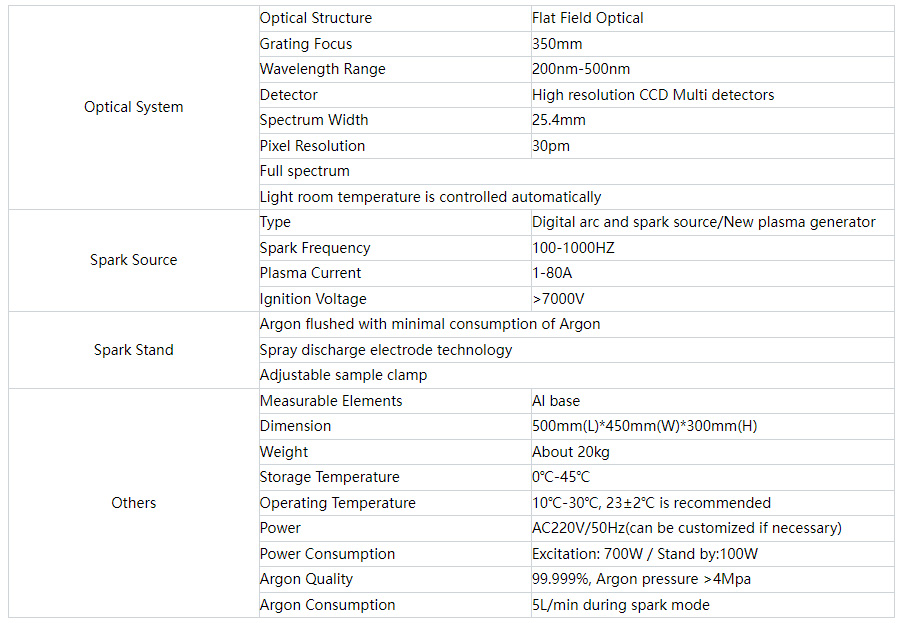
7. Optimal advisory services, because we are free to give you the advice best suited to your needs.- Optical SystemOptical StructureFlat Field OpticalGrating Focus350mmWavelength Range200nm-500nmDetectorHigh resolution CCD Multi detectorsSpectrum Width25.4mmPixel Resolution30pmFull spectrumLight room temperature is controlled automaticallySpark SourceTypeDigital arc and spark source/New plasma generatorSpark Frequency100-1000HZPlasma Current1-80AIgnition Voltage>7000VSpark StandArgon flushed with minimal consumption of ArgonSpray discharge electrode technologyAdjustable sample clampOthersMeasurable ElementsAl baseDimension500mm(L)*450mm(W)*300mm(H)WeightAbout 20kgStorage Temperature0℃-45℃Operating Temperature10℃-30℃, 23±2℃ is recommendedPowerAC220V/50Hz(can be customized if necessary)Power ConsumptionExcitation: 700W / Stand by:100WArgon Quality99.999%, Argon pressure >4MpaArgon Consumption5L/min during spark mode

CX-9000 Alloy Analyzer is designed by Wuxi Create Analytical Instrument Co., LTD. By using the CCD technology, the CX-9800 is a preferred choice for the analysis of the elements concentration in metal. This instrument is widely used in the areas of metallurgy, foundry, machinery, automobile manufacturing, aerospace industry, weapon manufacture, metal processing and other fields.

- Contact us
- 186-0222-8772
- 022-24348823
- 13902156141@163.com
- 186-0222-8772
- No. 17 Yujiang Road, Hexi District, Tianjin, North of Nanjing University of Technology