Welcome to the official website of Tianjin Lianchuang Weilai Technology Development Co., Ltd.
+86 18602228772

· Ideal for routine analysis and precise analysis of all incoming/outgoing materials and for process control (including Nitrogen) in foundries – covering 10 matrices, 65 methods and 54 elements, at low operating costs and minimal maintenance requirements
· Simple standardization with only one sample – based on SPECTRO´s Intelligent Calibration Logic (iCAL) – saves on average 30 minutes per day
· Excellent ease of use for effortless operations – simplified operator view presents clear choices via dedicated toolbar buttons
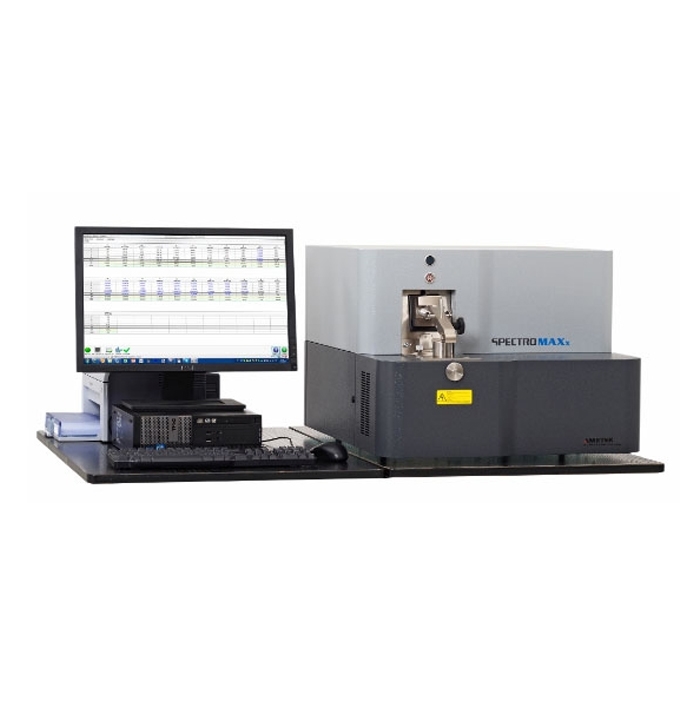
The SPECTROMAXx stationary metal analyzer is used mainly for material testing in foundries and for incoming and outgoing inspections in the metal industry around the world. It determines all of the elements used in the metal industry, including metal analysis of carbon, phosphorous, sulfur and nitrogen.
The seventh generation of the SPECTROMAXx arc spark OES metal analyzer comes with drastically reduced operating costs, significantly shorter measuring times and less maintenance requirements – while still offering exceptional precision and stability. And when it comes to productivity, the new SPECTROMAXx sets the benchmark.
It features truly intuitive operation, with the use of toolbar buttons, a user management system, and a clear separation of operation from programming of the instrument. The measurement is controlled with clear symbols and toolbar buttons. Once a workflow has been started, only the functions that are logical at any point in time along the way are active in the control software – all other commands are hidden. With the new application profiles, customer specific information can be set before beginning operation, relieving laboratory technicians of administrative activities.
The SPECTROMAXx arc/spark OES metal analyzer independently monitors all operating parameters. It dynamically determines the measurement time required based on the given sample properties and even shows when the spark stand needs to be cleaned depending on the type of samples being examined. The optional AMECARE machine-to-machine (M2M) support allows proactive alerts, backed up by direct connection with a remote SPECTRO service expert’s PC.
For metal analysis industry wide, SPECTROMAXx can’t be beaten.
- Contact us
- 186-0222-8772
- 022-24348823
- 13902156141@163.com
- 186-0222-8772
- No. 17 Yujiang Road, Hexi District, Tianjin, North of Nanjing University of Technology









